Use the Selection tool to select the artwork that will be replaced by the generated artwork. Or, add a rectangle using the Rectangle tool and select it.
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- Workspace
- Workspace basics
- Learn faster with the Illustrator Discover panel
- Create documents
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Safe Mode
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Navigate tools
- Paint tools
- Text tools
- Draw tools
- Modify tools
- Generative AI (not available in mainland China)
- Quick actions
- Illustrator on the web (beta)
- Illustrator on the web (beta) overview
- Illustrator on the web (beta) FAQ
- Troubleshooting issues FAQ
- Keyboard shortcuts for Illustrator on the web (beta)
- Create and combine shapes on the web
- Add and edit text on the web
- Apply colors and gradients on the web
- Draw and edit paths on the web
- Work with cloud documents on the web
- Invite collaborators to edit on the web
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Workspace
- Documents
- Select and arrange objects
- Drawing
- Type
- Work with images
- Color
- Cloud documents
- Basics
- Troubleshooting
- Add and edit content
- Drawing and dimensioning
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Draw rectangular and polar grids
- Draw and edit flares
- Image Trace
- Simplify a path
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Create and edit a perspective grid
- Draw and modify objects on a perspective grid
- Use objects as symbols for repeat use
- Draw pixel-aligned paths for web workflows
- Measure and plot dimensions
- 3D objects and materials
- Color
- Painting
- Select and arrange objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Create bulleted and numbered lists
- Manage text area
- Fonts and typography
- Convert text within images into editable text
- Add basic formatting to text
- Add advanced formatting to text
- Import and export text
- Format paragraphs
- Special characters
- Create type on a path
- Character and paragraph styles
- Tabs
- Find missing fonts (Typekit workflow)
- Arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Create 3D text effect
- Creative typography designs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Web graphics
- Drawing and dimensioning
- Import, export, and save
- Import
- Creative Cloud Libraries in Illustrator
- Save
- Export
- Printing
- Prepare for printing
- Printing
- Automate tasks
- Troubleshooting
Use the magic of Text to Vector Graphic to create stunning vector graphics with text prompts in Illustrator on desktop.
Text to Vector Graphic is a beta feature in Illustrator on the desktop now available for testing and feedback.
Text to Vector Graphic, powered by Adobe Firefly, lets you create realistic vector graphics with little time and effort.
Simply provide a brief description of the subject, scene, icon, or pattern you have in mind, and Illustrator swiftly generates multiple variations for you to explore. Once you try out the variants, choose the one that best fits your artwork. The generated vector graphics are arranged in logical groups, allowing you to do further edits easily.
Generate a subject, scene, or icon
Generate a vector graphic in context or on a blank canvas using Text to Vector Graphic.
-
-
In the Contextual Task Bar that appears, select Generate. Then, select one of the following options from Choose a vector graphic type :
- Subject : Generates a vector element that is high in detail without a background
- Scene : Generates an entire vector scene
- Icon : Generates a vector element that is low in detail without a background for icon sets and logos
In addition to the Contextual Task Bar, you can access Text to Vector Graphic from the Properties panel, and from Window > Text to Vector Graphic.
-
Type in a description of the output you're looking for in the prompt field. Alternatively, choose Select a sample prompt and then select one of the options.
Tip:For an effective text prompt, stick with simple and direct language. Use three to eight words that include a description, character, color, scene, and more. Don’t worry about adding commands like add or remove. Instead, use simple phrases like sunrise behind mountains, man with headphones, or ice cream parlor. Learn more about writing effective prompts.
-
Use the options in the Styles section of the Properties panel as needed:
- Reference Asset: Enable the toggle to activate the Artwork and Picker options.
- Artwork: Select if you want the output style to match the style of the objects (vector or image) surrounding the selected artwork.
- Picker: Select to pick a style from any object in your artwork. You can either click or draw a lasso around the object.
- Reference Asset: Enable the toggle to activate the Artwork and Picker options.
-
In the Settings section of the Properties panel, move the slider to adjust the level of detail in the output.
-
Select Generate in the Contextual Task Bar. Variations of the vector output appear in the Properties panel. The first variation is automatically added in place of the selected artwork.
-
In the Contextual Task Bar, use the arrows to preview the variations and select the one that best fits your artwork.
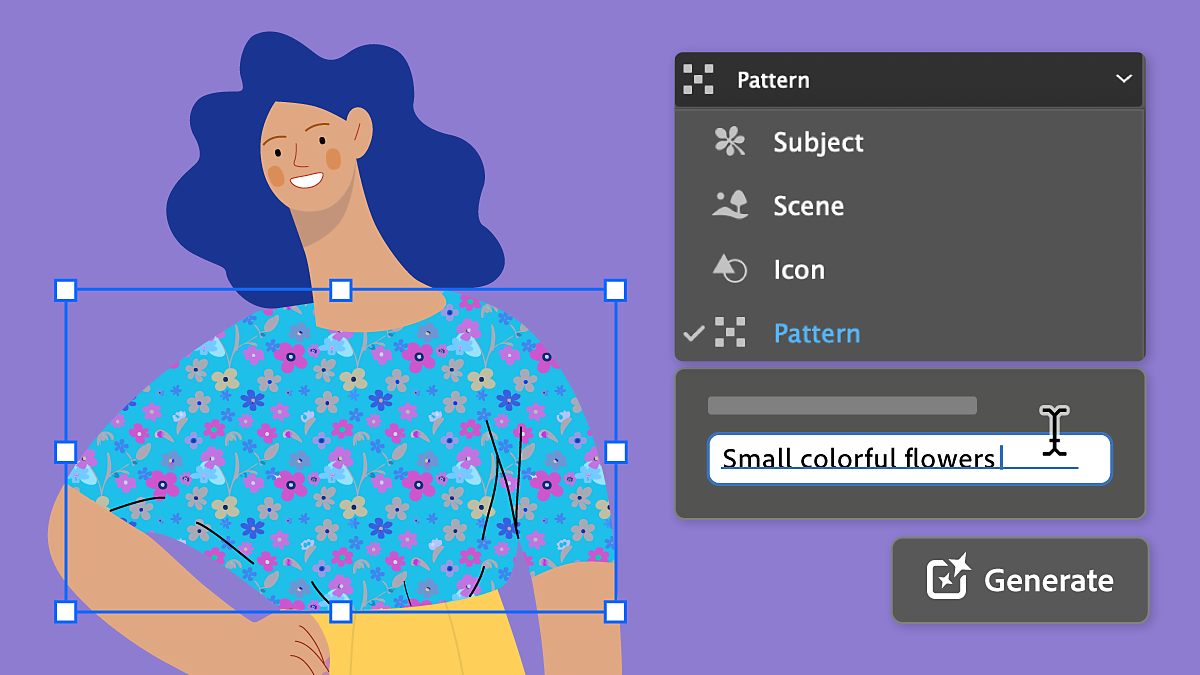
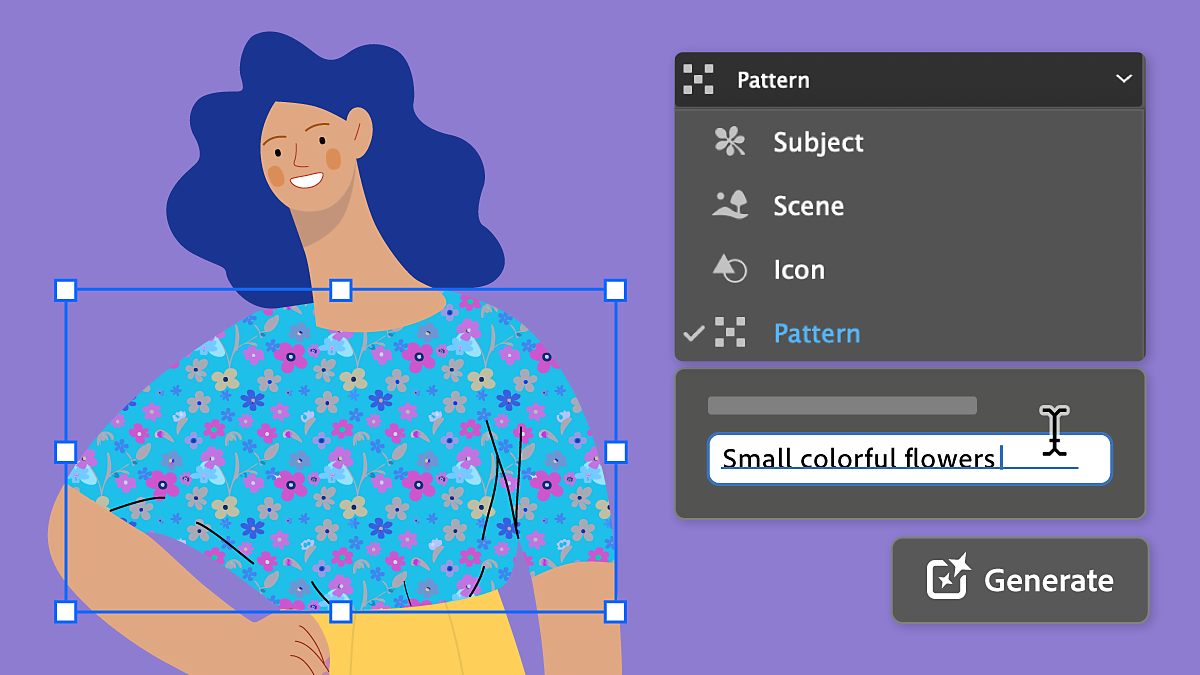
Generate a pattern and apply it as a fill or stroke


-
Use the Selection tool to select the object on the canvas you want to apply the pattern to. Then, select Fill or Stroke from Fill and Stroke in the toolbar.
-
In the Contextual Task Bar that appears, select Generate. Then, select Pattern from Choose a vector graphic type .
-
Type in a description of the output you're looking for in the prompt field. Alternatively, select Choose from a sample prompt and then select one of the options.
-
Use the options in the Styles section of the Properties panel as needed. You can select one of the color presets, and also limit and specify the colors in the output.
-
Select Generate in the Contextual Task Bar. Variations of the pattern appear in the Properties panel. The first variation is automatically applied to the object.
Note:Text to Vector Graphic generates patterns that are repeating tiles.
-
In the Contextual Task Bar, use the arrows to preview the variations and select the one that best fits your artwork.
All the previewed variations get added as pattern swatches in the Swatches panel (Window > Swatches) for later use. You can use these swatches like any other pattern swatch.
Edit a generated pattern
Double-click the pattern swatch in the Swatches panel (Window > Swatches), and adjust settings such as Width, Height, and Copies in the Pattern Options panel that appears. Adjustments to Tile Type and Brick Offset are unavailable for generated patterns.
Points to remember
- You can't use the Picker and Artwork options in the Styles section at the same time.
- You need to select an artwork on the canvas to use Styles > Artwork.
- When you select a generated object on the canvas, only those variations that are associated with that object will appear in the Properties and Text to Vector Graphic panels.
- When you copy a generated object, all the associated variations are carried over. Any new variations generated on the copy won't appear for the original object.
- When you delete an object, all the associated variations get deleted along with it. Press Ctrl + Z or Cmd+ Z to bring back the deleted object and the associated variations.
- If the same variation is associated with more than one object, then deleting one instance of the variation from the Properties or Text to Vector Graphic panel doesn't affect the other instances. Press Ctrl + Z or Cmd + Z to bring back the deleted variation.
- Patterns are not associated with any objects. To view all the generated patterns, select Pattern in the Type dropdown.
- You can't undo a pattern deletion.
Provide feedback on your output
Hover over a variation, select More options , and then select one of the following:
- Good Result or Bad Result: Rate the quality of the output
- Report variation: Report output that's harmful, illegal, or offensive
Who can access Text to Vector Graphic in Illustrator?
Text to Vector Graphic is available in the Illustrator app wherever Adobe provides services, except in China. It's designed to be safe for commercial use.
Is Text to Vector Graphic in Illustrator part of users’ existing subscriptions or do they have to pay an additional fee for this capability?
Illustrator users can access Text to Vector Graphic in the app as part of their license, except for users in China.
Why did Adobe bring Text to Vector Graphic into Illustrator?
Illustrator is one of the Creative Cloud apps that natively integrates Adobe Firefly, Adobe's new family of creative generative AI models. Users can now leverage the power of Adobe Firefly directly in the Illustrator app to enrich their creative processes and outputs.
How is Text to Vector Graphic different from other tools in Illustrator?
Text to Vector Graphic is a generative AI capability powered by Adobe Firefly. Unlike other Illustrator capabilities, this feature enables you to use a text prompt to generate editable vector graphics including subjects, scenes, icons, and patterns quickly and easily.
Will Text to Vector Graphic replace existing tools in Illustrator?
Text to Vector Graphic is a generative AI-powered capability intended to complement existing tools in Illustrator.
What are the system requirements to use Text to Vector Graphic?
Text to Vector Graphic works in the Illustrator app, so it shares the same system requirements.
Do you need to be connected to the internet to use Text to Vector Graphic?
Yes, in order to use Text to Vector Graphic, you must be connected to the internet.
What regions and languages is Text to Vector Graphic in Illustrator available in?
Text to Vector Graphic is available in the Illustrator app wherever Adobe provides services, except in China, and supports over 100 languages.
Do users need to be experienced with Illustrator to use Text to Vector Graphic?
Illustrator users of all levels can use Text to Vector Graphic.
What are generative credits and do they apply to Text to Vector Graphic in Illustrator?
Yes, generative credits are used with Text to Vector Graphic in Illustrator. Learn more about what they are and how they apply.
What are Content Credentials and do they apply to Text to Vector Graphic in Illustrator?
Content Credentials are a new kind of tamper-evident metadata that get added to the assets generated using Text to Vector Graphic and exported as .jpg, .png, or .svg files. They increase transparency around the origins and history of the assets they are applied to. Learn more about Content Credentials.
More like this
Have a question or an idea?


If you have a question to ask or an idea to share, come and participate in Adobe Illustrator Community. We would love to hear from you and see your creations.
